2 minutes
How to Fix Hugo Build Error Command Failed with Exit Code 255 on Netlify
Hugo and Netlify are amazing tools when it comes to building and deploying static websites. Hugo is renowned for its advanced templating engine and blazingly fast build process, while Netlify is loved by many for its fast CDN and free tier.
Backstory
TechBlog.dev is a 100% statically generated website built using the Jamstack approach. I’ve been using Hugo and Netlify ever since I started this blog in October 2021, and they have always worked flawlessly.
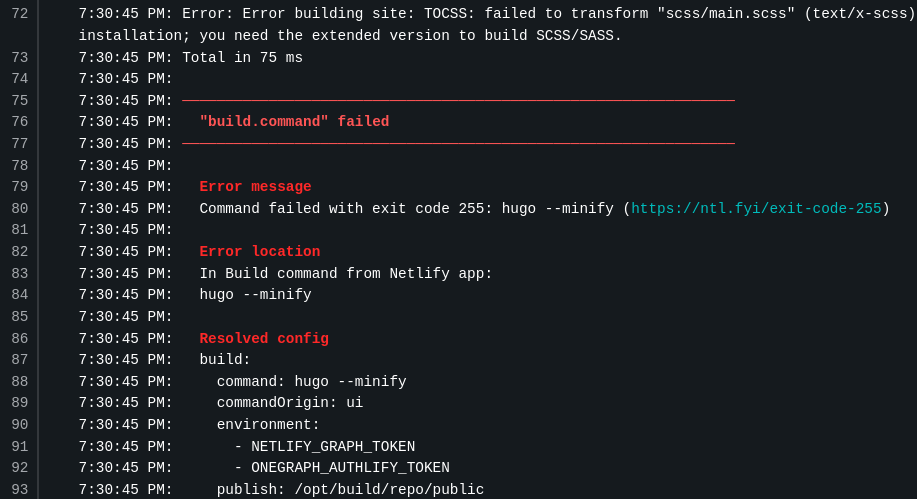
Yesterday, I optimized the comments section’s layout and CSS, and pushed the changes to my GitHub repo. As usual, Netlify detected the change and automatically started the build process using Hugo. To my astonishment, the deployment had failed! After inspecting the deploy logs in Netlify, I realized the build command, hugo --minify, failed with an exit code 255.

I was flabbergasted as the build succeeded on my local, but not on Netlify. Additionally, it was the first time the deployment had failed since I started using Netlify. After retrying the deployment a couple of times with no luck, I deduced that the culprit couldn’t be the changes I made because the local version was working as expected.
Solution
A quick search for the error message on the web pointed me to Netlify’s documentation for Hugo where I saw this note:
Note
exit code: 255 when building a Hugo site on Netlify, remember to set HUGO_VERSION to the version you are using locally.Running hugo version in my Terminal shell printed out hugo v0.102.3+extended linux/amd64 BuildDate=unknown.
Now that I got the version of Hugo on which the build succeeded, I added the following entry in the Netlify configuration file netlify.toml found in the root directory of the blog:
Then, I committed and pushed the changes, and this time the site was successfully deployed 🚀.
# Footnotes
https://docs.netlify.com/integrations/frameworks/hugo/#hugo-version


Comments
GUESTADMINPlease wait...